When you install the Thesis template on your WordPress blog, it comes pretty much ready to rock. Of course what makes a blog unique and this template so fabulous is the fact that there are so many tweaks you can make which are user friendly. Learning how to expand your text area and sidebar columns is one of those easy tasks.
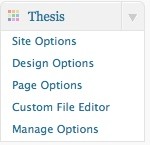
In your blog’s back end, there is a Thesis widget on the left hand side. You will see a variety of options to choose from, but for this task we are going to:
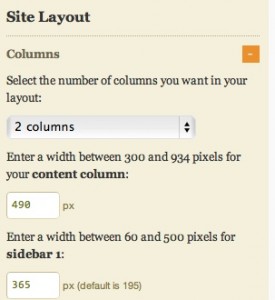
2. When you are on the design options page, look for the site layout section.
3. Click on the columns menu. You will see a dropdown box for choosing how many columns you want on your blog. Below that you will see the boxes that allow you to determine the width of each of those columns.
4. If you have a two column blog, you need to put values in for the main text area and the sidebar. If you have a three column blog, you will need to put in values for the main, and two sidebar sections. If you want to increase your text area or switch from a two column to a three column, AND you want your blog to stay the same size – you have to adjust all text area and sidebar numbers to add up to the same TOTAL width you had before.
5. For example, my advice column it a two-column Thesis blog at the total width of 855 px. My content text area is 490 px. My sidebar is 356 px. If I wanted to expand my main text area, all I have to do is increase the 490 number, BUT if I want my blog to stay the same total width of 855 px, then I need to also decrease the width of my sidebar.
all I have to do is increase the 490 number, BUT if I want my blog to stay the same total width of 855 px, then I need to also decrease the width of my sidebar.
6. You can always increase the width of your main text area and sidebars while increasing the total width of your site. Just keep in mind that you want your site to stay a size that can be viewed on an average sized computer or laptop with a typical browser (Internet Explorer). The numbers for this are a bit fluid as desktop screens increase, etc. But as an average rule of thumb, you can set your blog to a total width and height of about 1024 x 768 or lower, and your site will be readable on most browsers.
Lisa Angelettie
Latest posts by Lisa Angelettie (see all)
- Back Matter 101: How To Add Killer Call To Actions To Your Books - August 3, 2015
- Shelfari Is No Longer An Option In Author Central - July 28, 2015
- What Are The Most Well-Read Cities In America? - June 2, 2015

This is the one thing that annoyed me about thesis. I tried to do this so I could make my blog 3 columns and even though I was working to adjust the margins, it wouldn’t appear properly. I think the images at the top of my site has something to do with it so I’m just leaving it at 2 columns.
Thanks for this helpful post.. 2-column layout is my favorite though..