I talk a LOT about how to attract new clients but today I’d like to pay attention to how we are going to “convert” those prospects into paying clients. Well there are a lots of strategies for this, my primary one being building a “trust relationship” with readers. Yet that takes some time to nurture and cultivate, so here is a strategy that works quickly and produces immediate results — the art of saying thank you. A thank you goes a long way, especially on the web where things can get really impersonal. So today I want to show you how you can “thank” people who graciously take time out of their day to leave a comment on your blog.
Step 1 – Create A Thank You Page
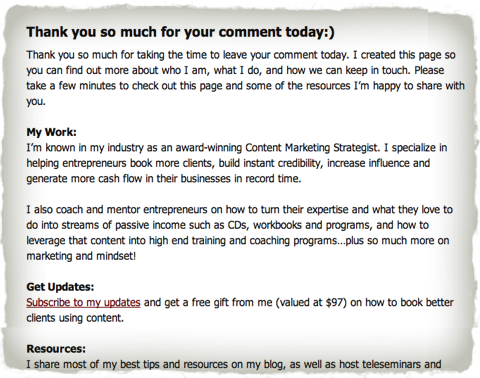
The first thing you need to do is create a page in WordPress where you speak specifically to people who have left a comment on your blog. People who have left a comment on your blog are interested in you and your content, so it’s a good idea to ask for them to take the next step and subscribe to your updates/newsletter. You can also talk a little about yourself and start building a “connection” with your readers that’s a little more personal. Here’s a chunk of my thank you page, but if you want to see the entire page and it’s your first time leaving a comment, just leave a comment below so you can see what my page includes as well as well as the “magic” of the redirection:)
Step 2 – Create The Redirection
There are a few ways you can do this. Pick which one works best for you and is easiest to implement.
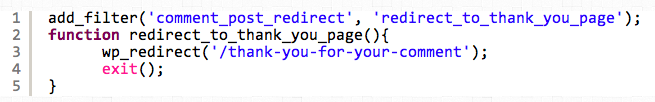
Option 1 – Create the redirection in your functions.php file by adding this piece of code. Special Thanks to Paulund for this tip. This avoids you having to download yet another WordPress Plugin. If you use the Thesis template, then add your code to your custom_functions.php file.
Option 2 – Use the Comment Redirect WordPress Plugin by Yoast
This is probably the easiest solution to implement. You can download the WordPress plugin simply by going to the “plugins” section in your dashboard and searching for “Comment Redirect By Yoast”. Download and activate the plugin.
I use quite a few plugins on my site and am trying to be very selective about anything I add, it’s better for my site (any site really) if I can perform many of the “tricks” I want by adding code rather than plugins. Therefore I have gone with option 1.
Check It Out!
If you’d like to test drive my site out first, feel free to leave a comment of any length to this post, and watch how it works.
Questions? Ask me over on Facebook.
Lisa Angelettie
Latest posts by Lisa Angelettie (see all)
- Back Matter 101: How To Add Killer Call To Actions To Your Books - August 3, 2015
- Shelfari Is No Longer An Option In Author Central - July 28, 2015
- What Are The Most Well-Read Cities In America? - June 2, 2015


What a great idea! My biz is so new I don’t have comments yet but I think I’ll put in a thank you page to be ready when someone finally does comment! Thank you!
Absolutely Wendy. It’s best to set it up now and then you will be ready when the comments come flying in! Thx for stopping by.
Thank you Lisa, for your guidance!
Emily
Absolutely Emily — thanks for taking the time out to read:)
Hi Lisa, I want to be able to do this but I have no idea how to set up, or use, email accounts in WordPress – or what they are used for. There seems to be lots of options and different sorts of email account types, but I don’t understand what they (Hostgator) are talking about in their ‘explanations’.
I used your onsite search option but didn’t find anything related. Have you written anything about this topic? I need to know how to do this before I can even think of sending out a Newsletter, or building a List.
Carol.
Lisa,
I have to say you provide so much value with your articles and website. Thank you for yet another great tip.
Thank you so much Pamela:)
….great info. I will bookmark this site for future reference cos I’ll soon migrate to wordpress from the free blogger and I will have to read through to help me create my own thank you page.
On the yoast, I’ve heard a lot of wordpress blogger complain about adding much plugings to their site. I don’t really know the reason for that.
They prefer adding codes instead of plugings as you rightly said. Well, the code is for the advance learners and not for newbie like me.
Thanks for the post…….simplified and informative.
I missed this comment earlier Okechukwu. So sorry. Plugins can cause a lot of load on your server making your site slow. People click off of slow moving sites. So we all strive for our sites to move faster. BUT adding code is not a newbie strategy although this tip is pretty easy if you are using the Thesis template and the Thesis Openhook plugin.
Hi Lisa,
I like your posts as well, very helpful. I have a blog that’s fairly new but not much commenting going on. I get lots of comments but the spam filter catches them so, much to my chagrin, most of them are actually spam. 🙁 Anyway I will continue to write good content and connect with people. And implement a thank you page, for the impending comments that will flood my blog…;)
Hi Samantha,
It’s a good idea to set it up now. One less thing you have to remember to do for when the commenting starts! Thanks for stopping by today:)
Lisa,
What about directing your visitors back to the original post after they’ve visited the comment redirection page? Have you figured that out yet?