How To Find Your Google Analytics Tracking Code (Cause It Ain’t Easy!)
In this article I am going to show you how to find your Google Analytics tracking code. You would think it would be easy, but truth be told — it’s kind of a pain to find it! Note to Google (my love:), please make it easier to find our code! Okay enough of my whining, here’s what you need to do to find your Google Analytics Tracking Code lickity split.
1. Log in to Google Analytics account at http://www.google.com/analytics
2. From the Overview page, select the account that has the profile for the tracking code you’re looking for, because your tracking code is profile-specific.
3. Select the website profile from the accounts Overview page.
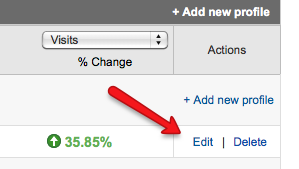
4. From that profile’s Actions column, click Edit
5. At the top right of the ‘Main Website Profile Information’ box, click Check Status

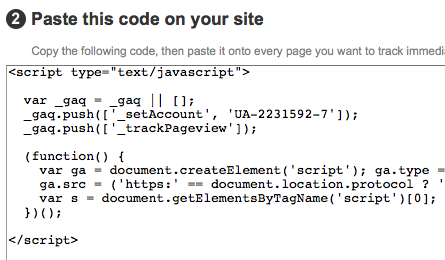
6. Your tracking code can be copied and pasted from the text box in the Instructions for adding tracking section
7. When adding your tracking code to your web pages, make sure to paste it into the body section of your HTML code (WordPress editor), immediately preceding the </body> tag if you use the ga,js code. If you use the asynchronous code, you should add it immediately preceding the </head> tag.
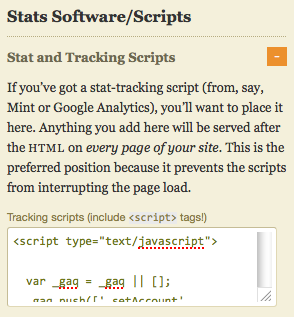
8. If you are adding your code to a Thesis blog, you’ve got it even easier. Just go to Site Options and paste your code into the Stats Software/Scripts Box.
Lisa Angelettie
Latest posts by Lisa Angelettie (see all)
- Back Matter 101: How To Add Killer Call To Actions To Your Books - August 3, 2015
- Shelfari Is No Longer An Option In Author Central - July 28, 2015
- What Are The Most Well-Read Cities In America? - June 2, 2015




I’m confused by what you say here, Lisa. I’ve just been working out how to add the Google Analytics code to my site and every single source of information that I read on this topic said you must put it in the section for best visibility.
A-ha! On re-reading I see you say that for the asynchronous code you must put it preceding the tag. I think that means before the end of the section, not above the start of it? which would make it ‘in the head section’ after all.
I think that real beginners (like me) might not know HTML code and realise that things ending in tag with the forward slash, means the end of a section, which would make your advice, to put it iin the head section. Am I right?
I used the Yoast Google Analytics Plugin to do this and it worked fine on one site, but not on the other one. So I tried Analytics for WordPress Plugin by tomatosoft on that site, and found that that one worked ok.
That’s odd! The small egs of the head code tag didn’t upload, and so don’t appear in my comment. That makes my post a bit hard to understand – so apologies if it’s not very clear.
Carol.
Hi Carol,
I’m glad you were able to get things working. This post was really about helping people find the actual code in their Google account because they made it a little difficult to find. Where to place it on your site can differ based on like you said what templates you are using or if you are using a wordpress plugin to add it, etc. Thanks for stopping by:)